An example of how to use the Bubble API Connector
How to Automate better placeholder Avatars for your Bubble app.
If you are creating a SaaS product like me, then you’ll want all defaults to be as good looking as possible, and this includes each user having an avatar.
Not all customers will have an account with Gravatar, and not all will bother uploading a profile image, but you still want your site looking good.
For team and task management pages the user experience will look more polished if you can automate the addition of Avatar images.. not just one, but a unique one per user.
Instead of this:
you can have something more like this:
I first found out about the source of this image generation when I was testing mockaroo.com which by the way is a great way to populate your Bubble app with test user data. Their Avatar type source data is from another site at robohash.org.
Robohash have multiple character sets, & support multiple image types, and will return variation in the resulting image based on a url parameter.
So, I’m thinking.. I need an Avatar that varies according to each user in my Bubble db, I have a source of images, so I’ll join the two using the Bubble API Connector.
As per the Robohash main page, the images are available to use via the https://creativecommons.org/licenses/by/2.0/ licence, i.e make sure you attribute them.
To set this up for yourself, follow along below:
In Bubble, navigate to your app, then Plugins then select the API Connector.
Fill out the details to match the image below.
Note: a text version of the url is here:
https://robohash.org/[var].jpg?size=200x200&set=set1
Click Reinitialize call and you should see this nice little robot
Want access to more articles like this?
Did you know that some of my posts are published for paid members only? Access all past and future exclusive content by subscribing:
The [var] you see in the url field, is the part that will be substituted by Bubble when it calls the url.. it is the ‘variety’ in this field that Robohash uses to generate variety in the images. The ‘firstlast’ value will end up coming from a Bubble action, populated by user information in your sign up form fields.
Now back in Bubble, you presumably have a User Interface component which has a corresponding action that creates a user record when people sign up. In my case I’m using the delightful Canvas templates from Airdev.
We have a fairly standard invitation button on a form, in order to invite new users:
This triggers the account creation, which updates various fields, the one we are interested in is ‘Profile picture’.
Select ‘Get data from an external API’, then you can select your Robohash entry you set up earlier.’
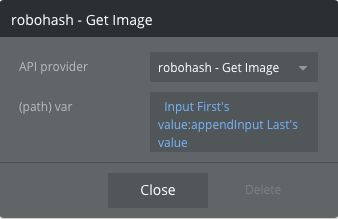
The (path) var will come auto populated with text of ‘firstlast’, but you’ll need to change this to be a dynamically populated value based on the actual First+Last data in your sign up form, thereby adding the variety to the url to be queried.
Change from this:
to this:
We could have used just the first name field but more uniqueness caters for groups with duplicate first names.
And that’s it!
Each time you invite/create a new user, this action will be triggered, and Bubble will reach out to Robohash, and pull back a unique Avatar image for each user.
My SaaS site RosterBuddy has this in place now and it works well. Currently RosterBuddy is in PreLaunch but you can leave your deets and we’ll contact you at launch time.
Many thanks to Bubble, Airdev, Robohash and Mockaroo.
Thanks for your time, I really appreciate it. If you want to know more about Bubble and SaaS then follow me on Twitter
Docs:
https://manual.bubble.io/account-and-marketplace/building-plugins/adding-api-connections
For more resources about using the API Connector in Bubble, check my site FindNoCode.info.